
Branschledande inom hälso- och arbetsmiljöutveckling
HPI erbjuder IT-tjänster och expertkunskap till företagshälsor och andra hälso- och arbetsmiljöaktörer. Kumpan anlitades för att se över deras digitala produkter och förbättra användarupplevelsen rakt igenom. Mer enhetlighet efterfrågades, vilket vi såklart löste genom ett genomtänkt och gediget arbete från våra skickliga UX-designers.


Skapa förståelse för hur plattformen används
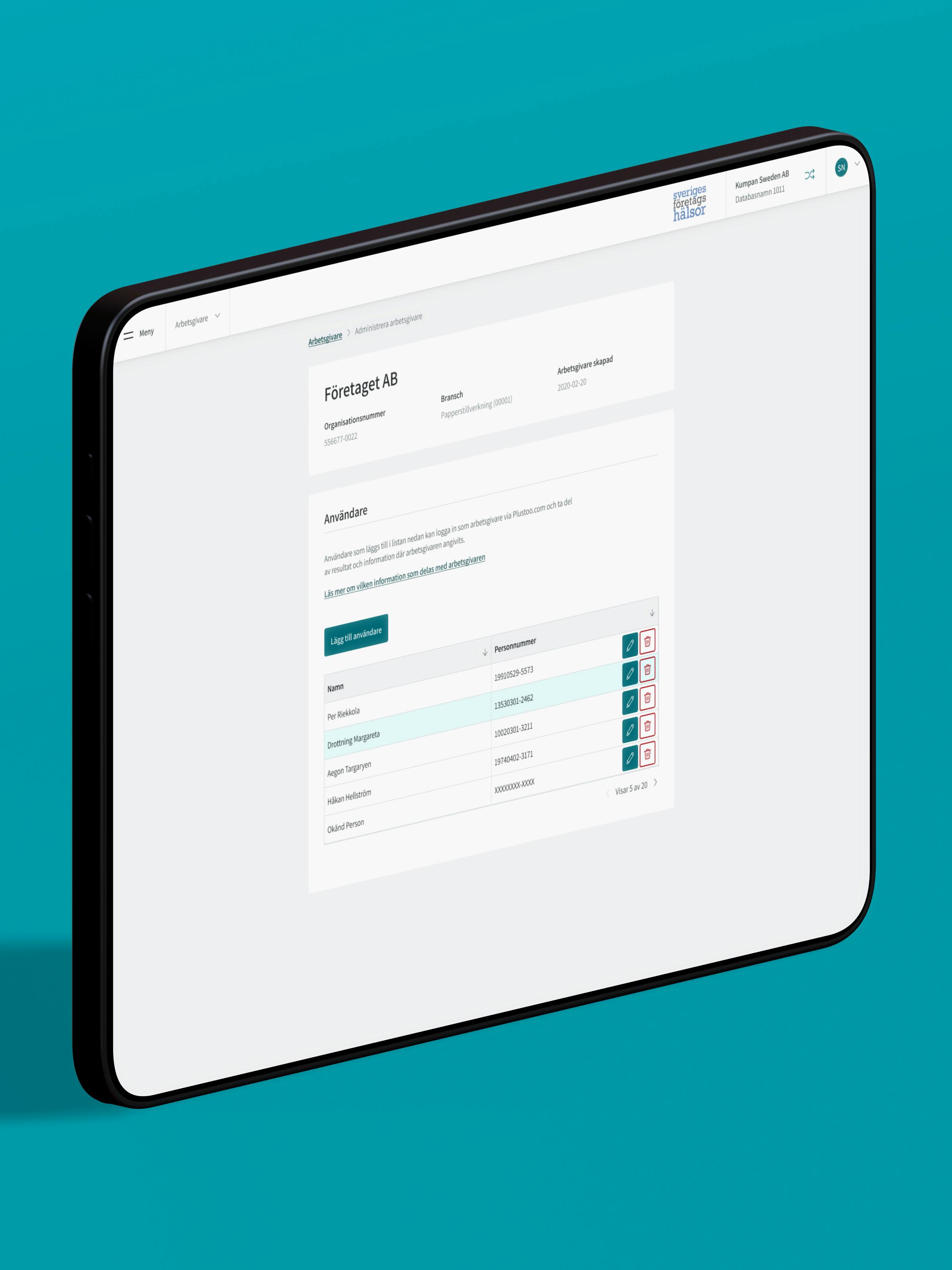
HPI:s önskemål var att användarupplevelsen på deras digitala plattform “Medicinska kontroller i arbetslivet” skulle kännas professionell och seriös, samtidigt som den skulle upplevas modern och ha ett enhetligt uttryck överlag.
Vårt arbete startade med att vi försökte få en så bra förståelse av produkterna som möjligt. Ett digert och spännande arbete då det är mycket som behöver greppas för att förstå hur användarna navigerar inom och använder sig av produkterna.

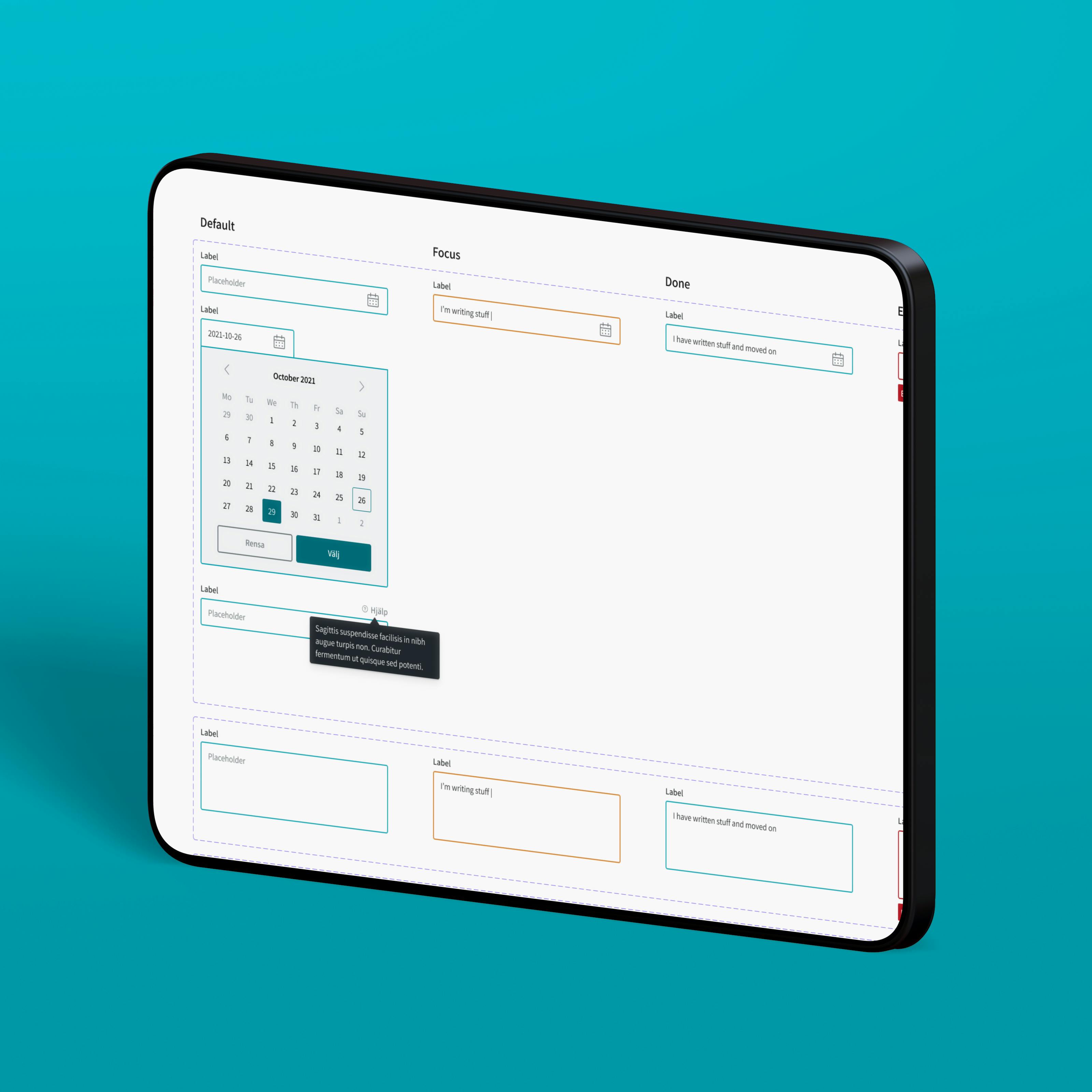
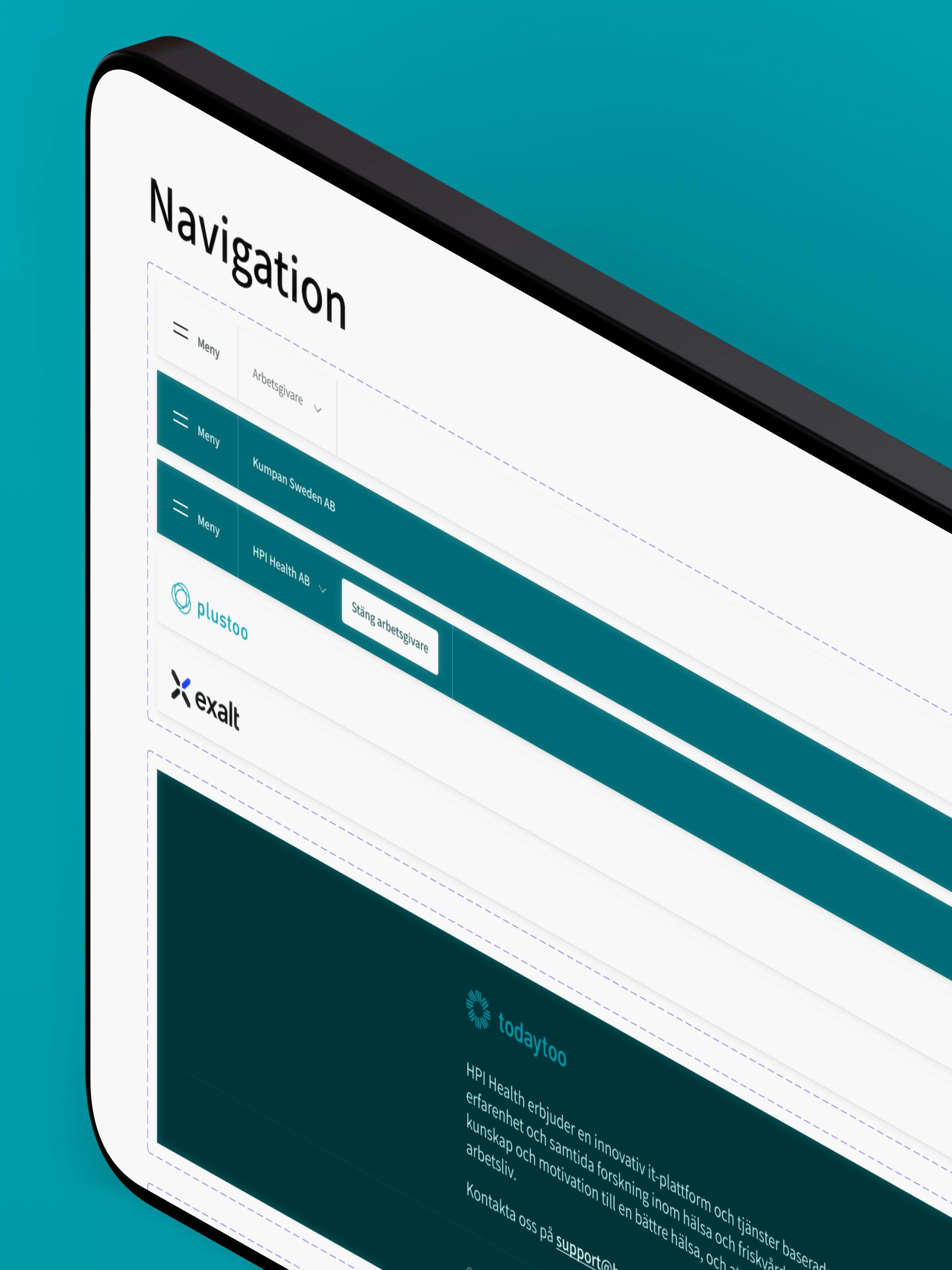
När vi hade fått överblick och koll på läget satte vi igång och började bygga om och fräscha upp nuvarande designkomponenter - allt från knappar och typografi till menyer och diagram. Längs vägen upptäckte vi att det fanns delar som inte var tillgänglighetsanpassade i produkterna.
Tillgänglighet en viktig aspekt
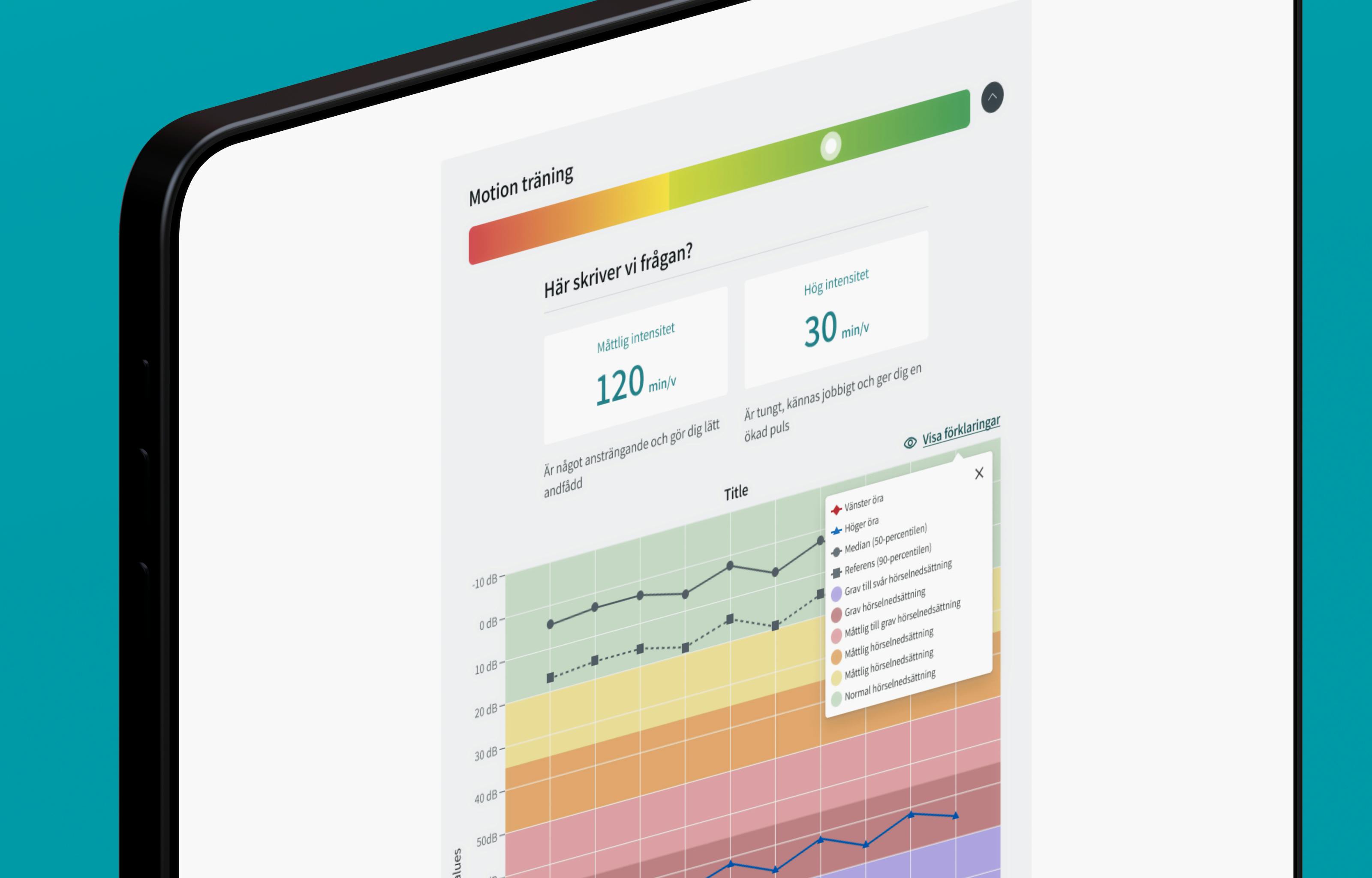
Problemen låg främst i färgskalor där vi behövde arbeta med kontrastfärger för att öka läsbarheten. Att jobba med tillgänglighetsanpassad design är en viktig aspekt när systemet vänder sig till aktörer i hälsobranschen. Efter vi bearbetat färgskalorna gav vi oss på typografin. Vi uppdaterade bland annat deras typsnitt till ett annat än det som använts tidigare för ökad läsbarhet och tillgänglighet.
Några andra saker som vi jobbat med var att se över och optimera användarflöden, förbättra navigering och menyer, ny design av dataframställning, skapa nya inloggningsflöden samt arbeta fram en enhetlighet i ikonografin. Sist men absolut inte minst byggde vi ett gediget designsystem innehållandes alla komponenter som utvecklarteamet behövde för att pussla ihop vyerna inuti produkterna.

Nu kan fler ta del av plattformen
Resultatet blev att HPI nu står redo att lansera sin nya plattform och kan uppfylla sina affärsmässiga mål om att bjuda in fler användargrupper från de befintliga aktörerna. Tanken är bland annat att detta kommer leda till att göra arbetsgivarna mer delaktiga i företagshälsoarbetet genom att förse dem med rätt typ av beslutsunderlag.
Utöver förbättringar i själva kundupplevelsen så sitter det nu också ett gäng glada utvecklare som slipper ta egna designbeslut när de ska koda nya features. De kan istället luta sig tillbaka och förlita sig på det designsystem som sätter grunden för HPI:s samtliga produkter.
HPI:s VD Peter Wallin är toppennöjd med resultatet:
— Samarbetet med Kumpan har varit flexibelt, enkelt och lösningsfokuserat. Vi vill helt klart fortsätta jobba med dem.
Funderar du också på hur era digitala processer och användarflöden ska bli mer enhetliga och tillgängliga? Hör av dig så löser vi era behov tillsammans!