
Att utforma effektiva formulär för din webb eller app är avgörande för att maximera konverteringar, men det är lätt att känna sig osäker på var man ska börja. Denna artikel delar värdefulla insikter från vår erfarenhet med fintech-företag, där formulärets design direkt påverkar lönsamheten. Lär dig att navigera valen mellan dropdowns och direktval, vikten av att använda både labels och placeholders för ökad tillgänglighet, och hur du undviker vanliga fallgropar som kan försämra användarupplevelsen.
Börja tänka rätt när du skapar formulär
Vet du inte riktigt vilken ände du ska börja i när du ska ta fram ett formulär för din webb eller app? Du är inte ensam. Sanningen är också att många inte lägger speciellt mycket krut på detta heller, vilken är lite konstigt då det ofta är en konverteringspunkt för många produkter och tjänster.
Vi på Kumpan vet hur viktigt det är att ha ett genomtänkt formulär då vi har arbetat med många fintech-bolag där formuläret står i centrum för deras lönsamhet. I den här artikeln kommer vi att berätta vad du bör göra och inte göra, så ditt formulär—vare sig det är ett enkelt kontaktformulär, eller ett längre ansökningsformulär—kan konvertera bättre.

Dropdowns behöver inte alltid vara dropdowns
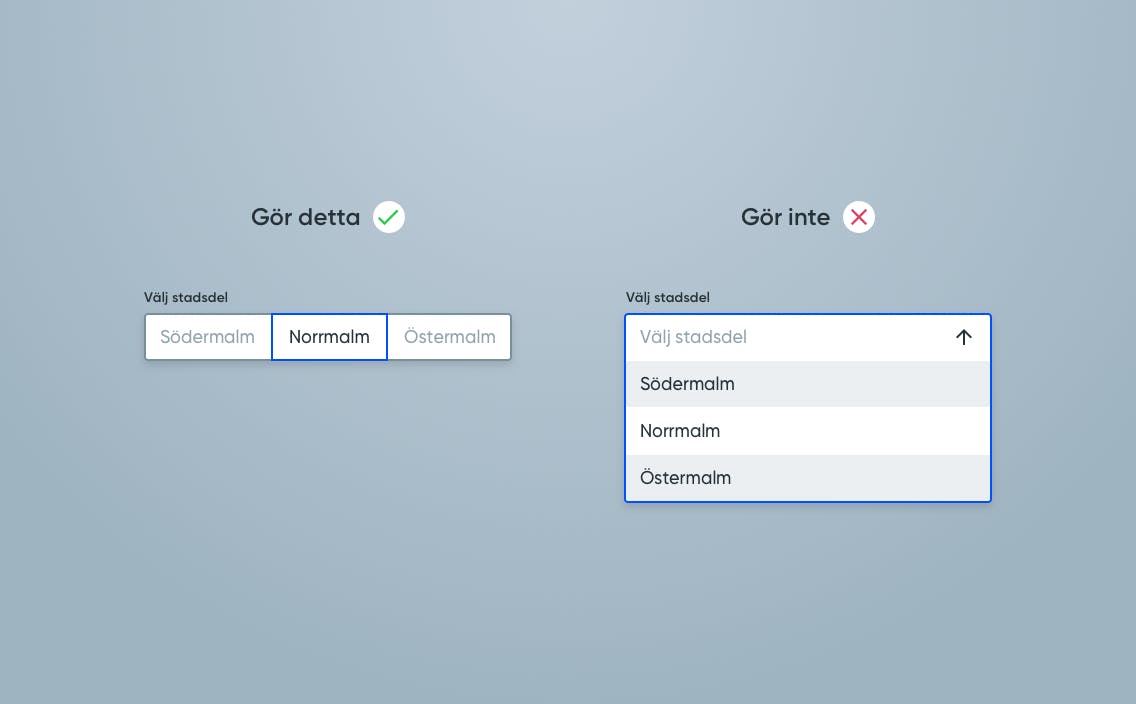
Ett dropdown-fält är oftast en del av ett formulär, men behöver inte alltid vara enligt en traditionell design. Det är t. ex. mycket bättre att visa alla val på en rad istället för en vanlig dropdown om det finns mindre än 6 val. Det gör att användaren får en bättre överblick över vad som finns att välja och reducerar antalet klick.
Finns det över 20 val brukar man rekommendera att få in något sorts sökfält som underlättar att hitta rätt val för användaren.

Använd helst både labels och placeholders
Vi vet att det är lockande att skippa labels för att spara plats i ditt formulär, men de finns av en anledning. För de som använder sig av t. ex. skärmläsare så behövs labels för att säga vad man ska fylla i. Placeholders fixar inte det. Tillgängligheten på webben eller appen dras ned om ditt formulär saknar labels och kommer därmed att leda till en mindre förlust av SEO.
Det är också viktigt att placeringen av labels är ovanför fältet då det kan leda till förvirring om de t. ex. är under eller på sidan om fältet.
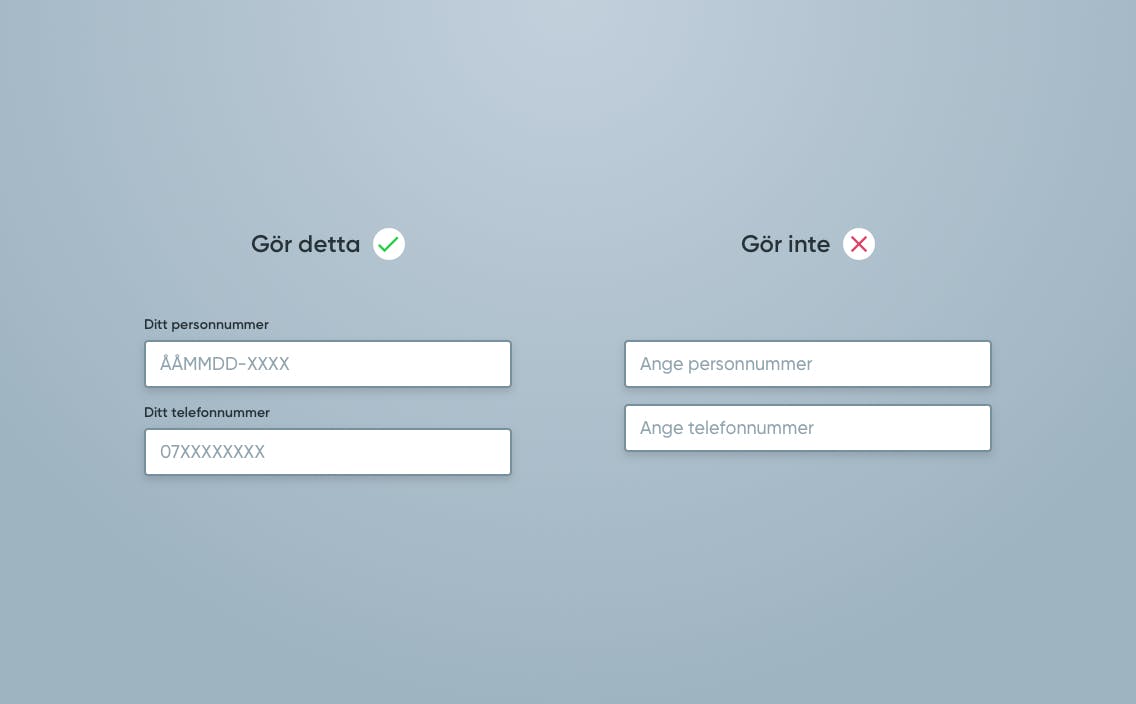
Som du kanske har märkt saknar våra formulär en label för varje inputfält. Om det verkligen inte passar designen att använda sig av både labels och placeholders så får man såklart överväga om accessibility-förlusten blir större än förlusten för designen. Det går också att göra osynliga labels som skärmläsare kan hitta, så oftast går det att tillfredställa accessibility-kraven på smarta sätt.
Om du använder dig av både label och placeholder så ska labeln förklara vad som ska fyllas i. Placeholdern är till för att berätta för användaren hur man ska fylla i informationen.

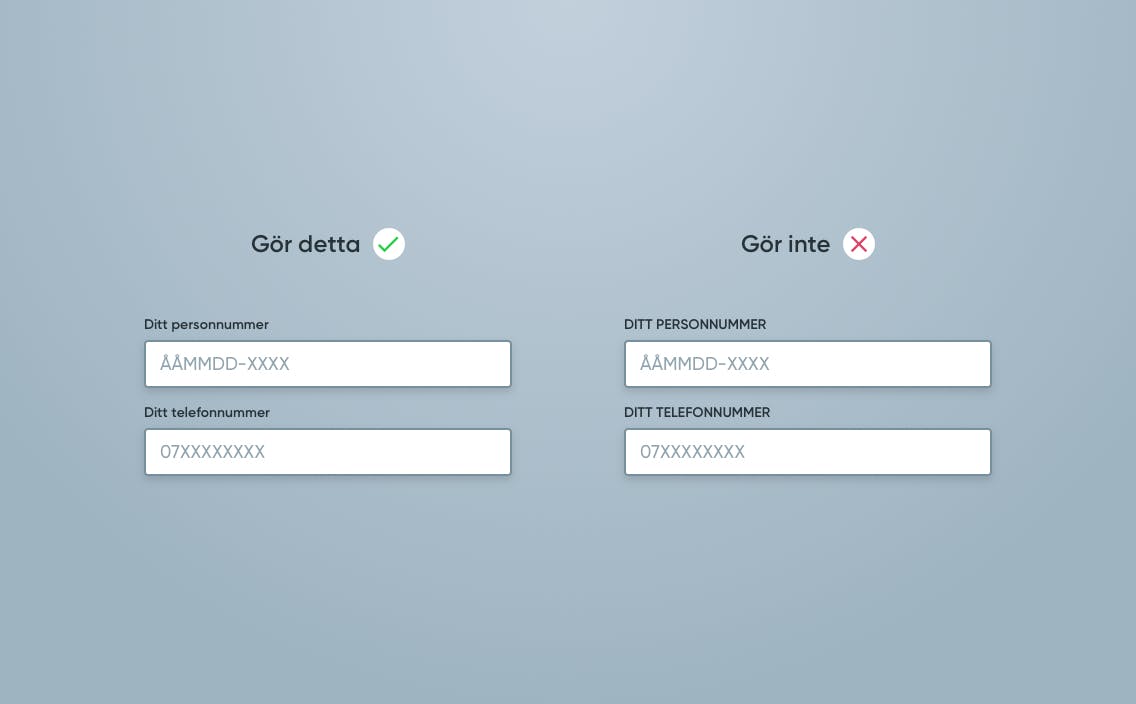
Undvik labels med all caps
Det är svårare att läsa texter med endast stora bokstäver. Det blir också svårare att scanna av hela formuläret, vilket leder till att användare kan känna att det är för jobbigt att fylla i formuläret och då lämnar sidan innan de har fyllt i alla uppgifter.

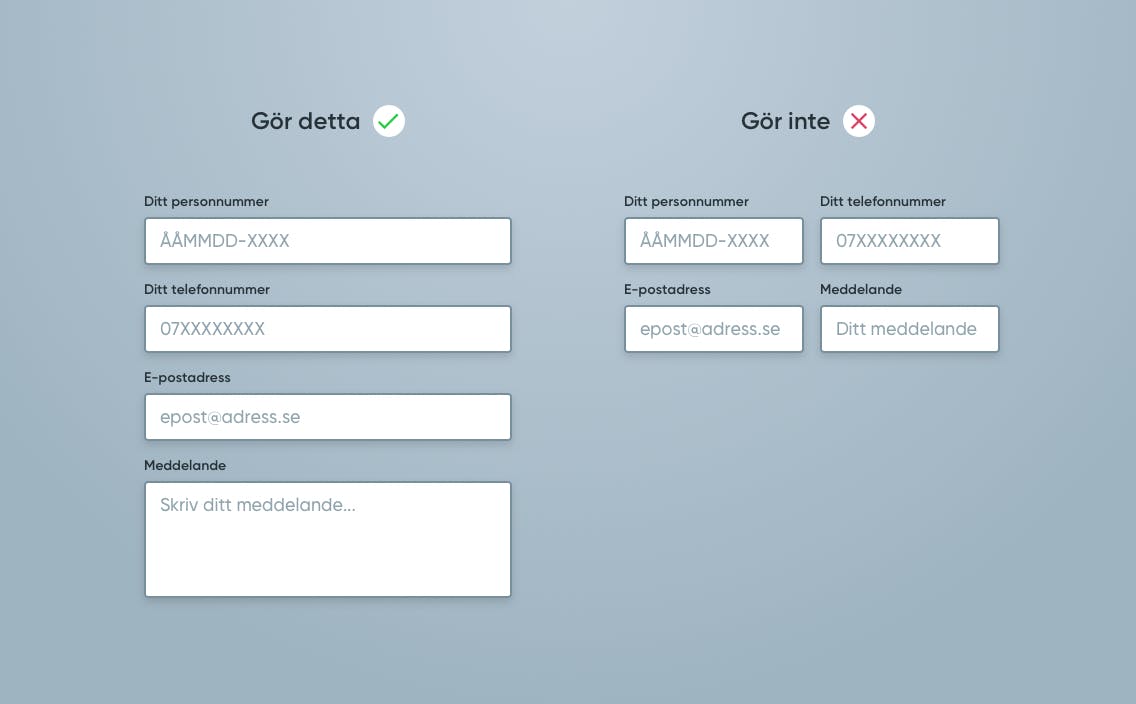
Försök att hålla formuläret i en kolumn
Vi förstår att du ibland måste spara plats och lägga flera fält på samma rad. Detta fungerar för mindre formulär som endast innehåller ca 1-4 fält. För större formulär vill du hålla alla fält i samma kolumn. Kasta bort dina förutfattade meningar om att formuläret ser mindre ut för att du lägger flera fält på samma rad; känslan blir istället att formuläret är mer komprimerat, men inte mindre. Användarvänligheten försämras avsevärt om man försöker trycka ihop fälten, speciellt på mobila enheter med mindre skärmar.
Det kan även bli problematiskt för fält som kräver längre inmatningar, såsom e-postadresser och meddelanden. Allra helst vill du inte att innehållet ska bli längre än själva inputfältet. Prioritera därför ett längre formulär med fält på egna rader.

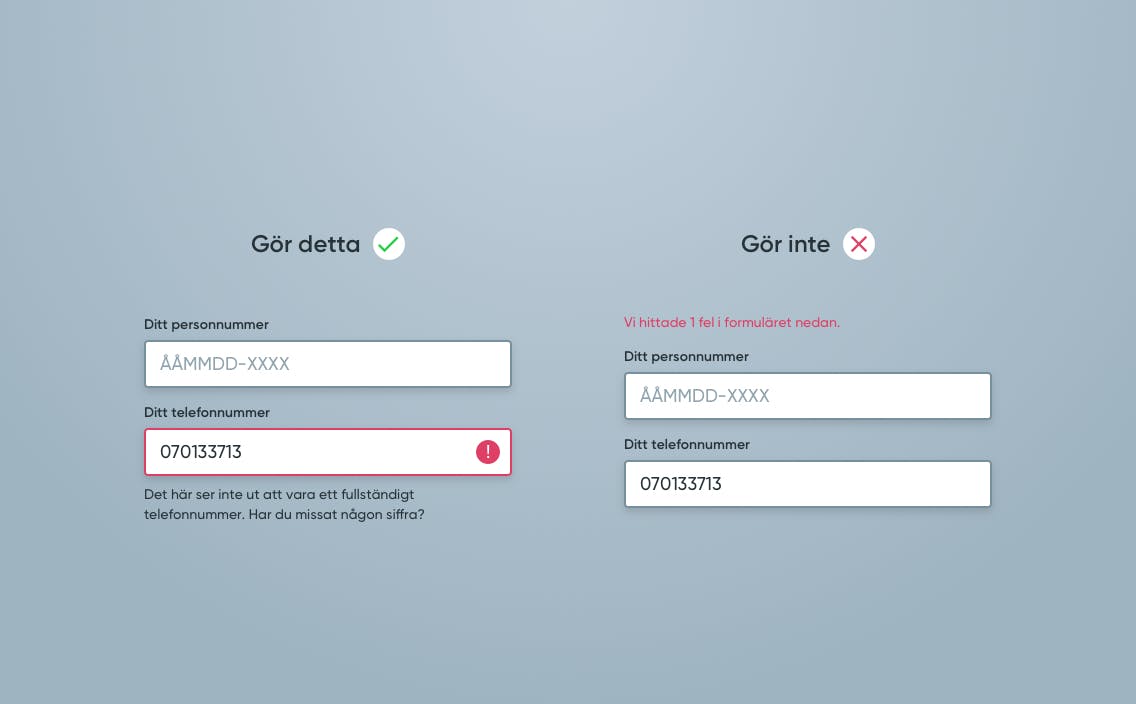
Errormeddelanden behöver hänga ihop med fälten de tillhör
Att inte veta var felet ligger är extremt frustrerande för en användare. Lägg därför errormeddelanden i direkt anslutning till fälten de tillhör. Beskriv också så detaljerat som möjligt vad som har blivit fel. Lägg krut på validering av formulär, så kommer konverteringen att öka!
Gör det också gärna tydligt för användaren att fältet innehåller fel genom att använda tydliga färger. Undvik dock att använda för mycket rött då det kommer att bli överväldigande om många fält innehåller fel.
Behövs verkligen alla fält?
Det kan ofta bli många personer inblandade när ett formulär ska tas fram till en webb. Det bidrar till att formuläret får många fält som kanske inte alltid är livsviktiga. Se till att alla fält som finns med verkligen behövs och bidrar med något.
De flesta användarna är inte jättepeppade på att fylla i ett formulär, och verkligen inte ett formulär som är för långt. Håll det därför enkelt, håll det kort, och försök att undvika de vanligaste missarna.
Behöver du hjälp av en byrå som kan bygga optimerade formulär som faktiskt konverterar?